


Chrome is the most popular web browser with more than 60% of the market share of users, whereas Mozilla has a mere 10% of the market share of the users. Although they both stand even as a web browser, yet Chrome developer tools outshines Mozilla in many aspects, some of them are-
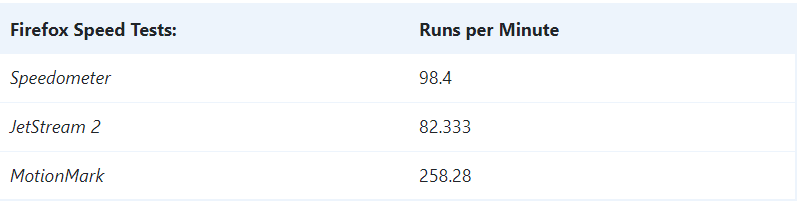
Firefox Speed Test

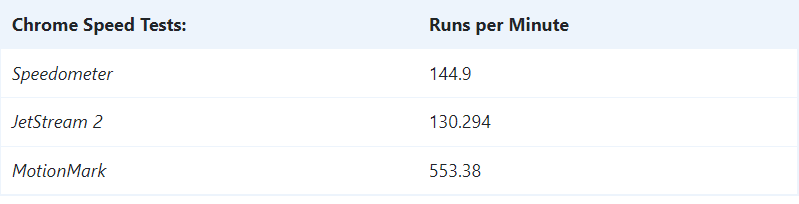
Chrome Speed Test

Here are some of the Chrome developer tools you must check out as a developer or as an upcoming developer are-
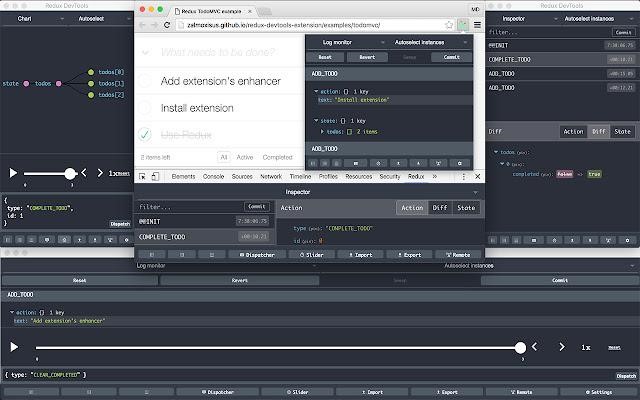
Redux DevTools is a debugging tool for redux apps that allows to perform time-travel debugging and live editing.
The extension provides power-ups for your Redux development workflow. Besides Redux, it can also be used with any other architectures which handle the state.
Redux lets you inspect every state and action payload and go back in time by cancelling the actions.
The two variants of Redux are Redux DevTools and Redux DevTools extension.
Redux DevTools

2. ModHeader
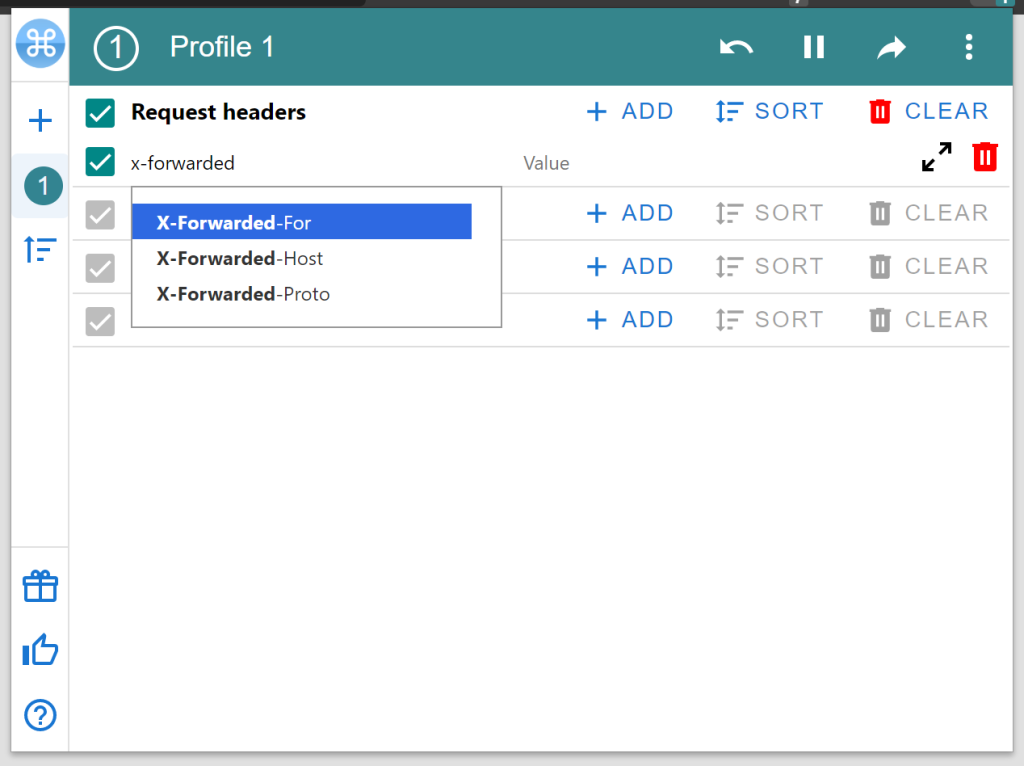
ModHeader is a mozilla and chrome extension tools that is used to quickly change the request and response headers.
ModHeader adds, modifies and removes request and response headers. It can also be used to set x-forwarded-for, authorization and access-control-allow-origin among others.
ModHeader is a fast, efficient, light-weight and you can quickly enable/disable header modifications with just 1-2 clicks.
ModHeader works on Chrome, Firefox, Edge and Opera and is used by over 550,000+ users on chrome web store.
ModHeader is free for use along with a paid option to unlock even more features. You can buy the paid subscription here- https://modheader.com/pricing
Features:
ModHeader

3. Checkbot
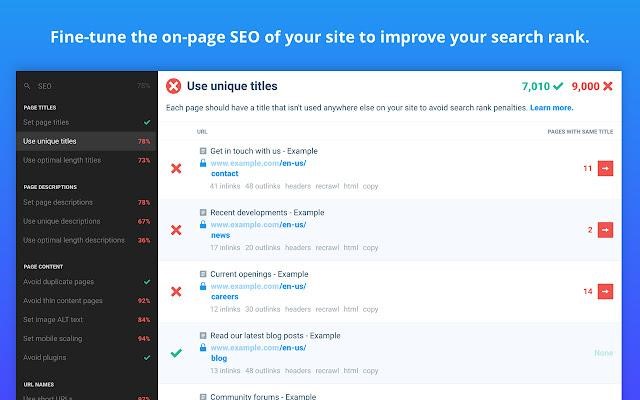
Checkbot is a browser extension that will boost the SEO, speed & security of your site by letting you test thousands of pages for problems with ease.
Checkbot is a powerful website testing tool that tells you how to improve the SEO, page speed and security of your website. Checkbot crawls hundreds of pages at the same time checking for more than fifty common website problems based on best web practices recommended by Google and Mozilla.
Checkbot checks for broken links, duplicate content, invalid HTML/CSS/JavaScript, insecure password forms, redirect chains and 50+ other website issues directly in your browser.
There is a free version as well as but to audit a website you need to buy the upgraded version. You can buy the upgraded version here- https://www.checkbot.io/#pricing
Features:
Checkbot:

4. Visual CSS Editor
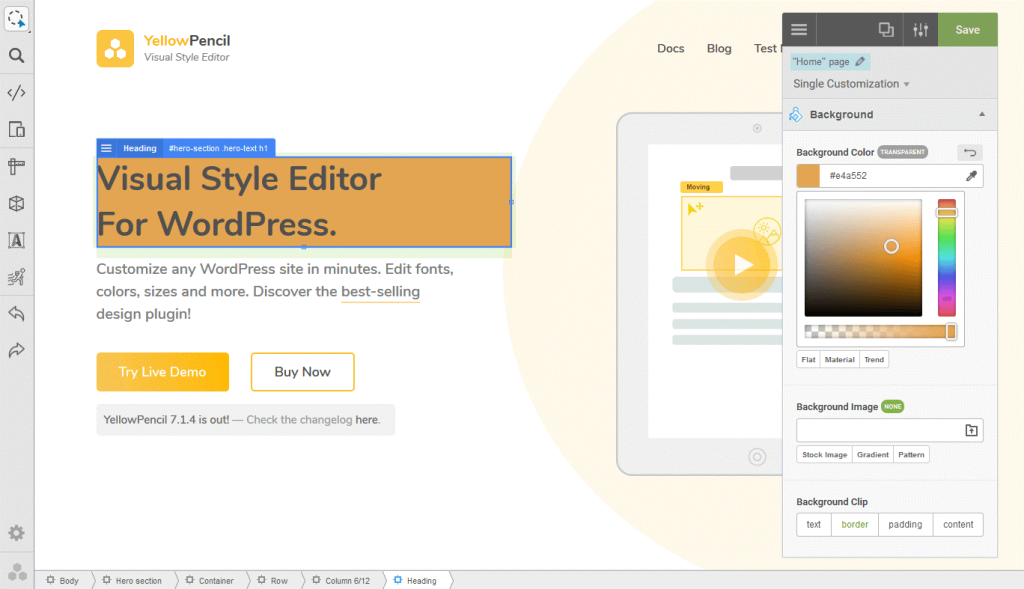
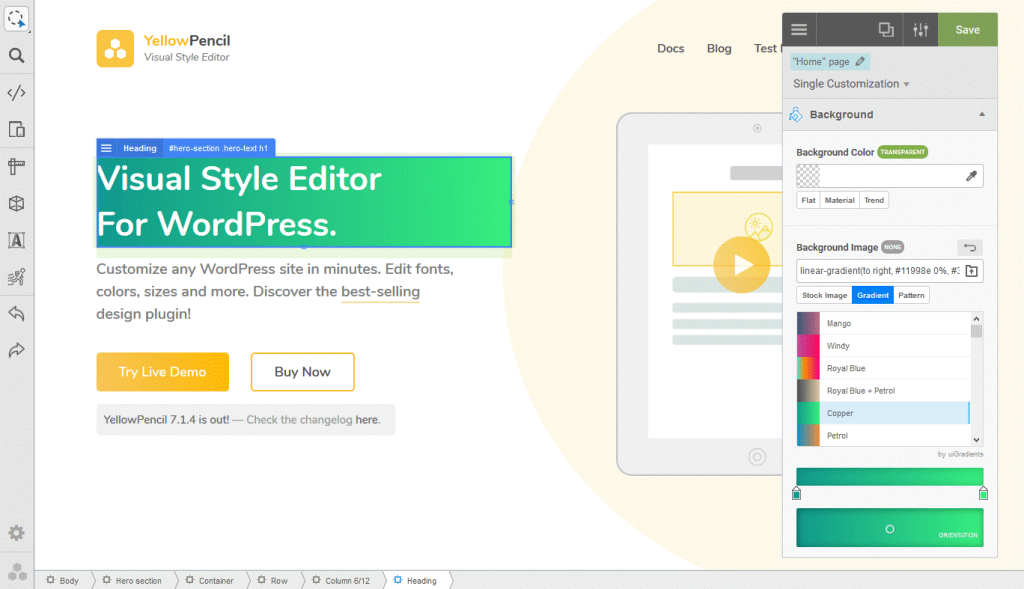
Visual CSS Editor is one of the most popular front-end design plugins that helps you to customize any page and theme without coding.
Visual CSS adjusts colors, fonts, sizes, positions and a lot more. It takes full control over your website design with more than sixty style properties.
This plugin allows you to customize the pages created with Gutenberg block editor, Elementor or another page builder.
This plugin generates CSS codes like a professional web developer in the background while you are editing the web page visually. It does not modify any theme file rather it loads the generated CSS codes to the website in a dynamic way so that you can manage the change anytime.
Features:
There is a free version of Visual CSS editor with already a plethora of features. The premium version unlocks all features. You can buy your premium subscription here- https://yellowpencil.waspthemes.com/
Premium Feature:
Applies background color to an element

Adds background gradient to an element

5. Lamden Vault
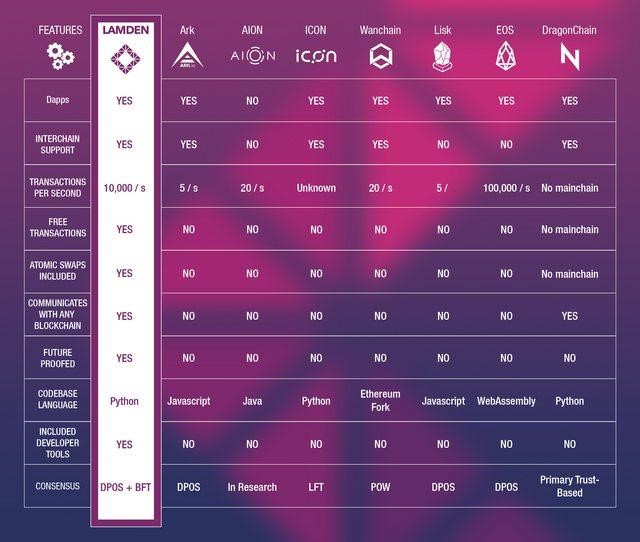
Lamden is a performant python-based blockchain platform that makes using and creating the next generation of Apps easy.
Lamden interacts with applications deployed on the Lamden network, or builds your own. This wallet features a direct link to websites powered by Lamden to make interaction simple and easy. It also includes a development environment so you can build and deploy your own applications without needing to install a custom development environment.
Features:
Lamden- Blockchain Interoperability & rapid development

6. WP Hive
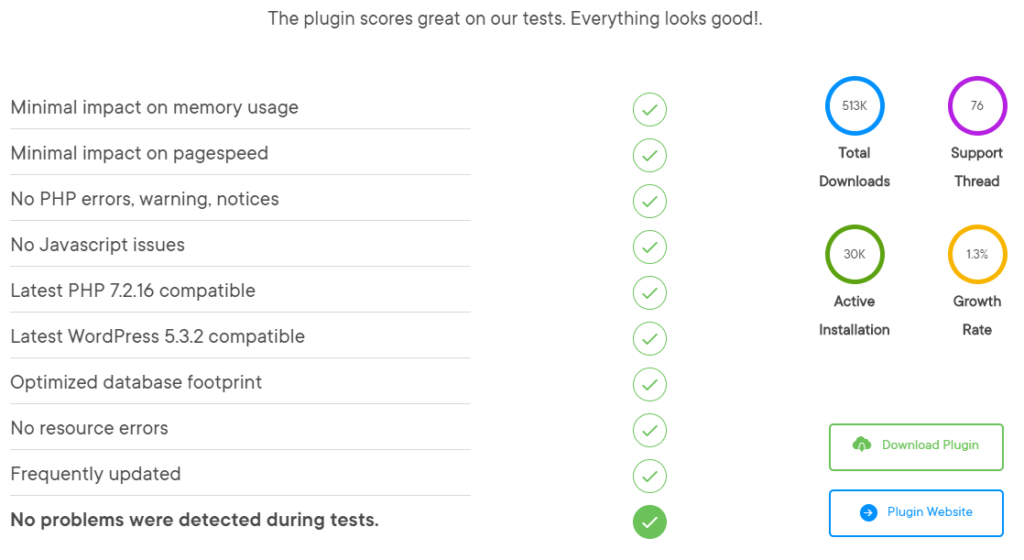
WP Hive is a testing tool that automatically tests all WordPress plugins to get useful metrics and shows them inside the WordPress plugin pages. WP Hive’s plugin testing tool automatically tests plugins to give you a better insight of the plugins, discover new plugins and even compare them.
WP Hive gets useful metrics such as impact on memory usage & page speed, PHP errors, warings & notices, JavaScript issues, PHP 7.4 compatibility, latest WordPress 5.5 version compatibility, database footprint, activation errors. on your WordPress pages.
The extension also offers an option to redirect to the WP Hive plugin page for a particular plugin. WordPress repository is great, but WP Hive makes it even better with better insights & adding more value to users.
You can buy your WP Hive premium version here- https://www.wphivehosting.com/#:~:text=Start%20today%20so%20you%20can,with%2020GB%20of%20online%20storage.
WP Hive

7. CSS Selector Capture Pro
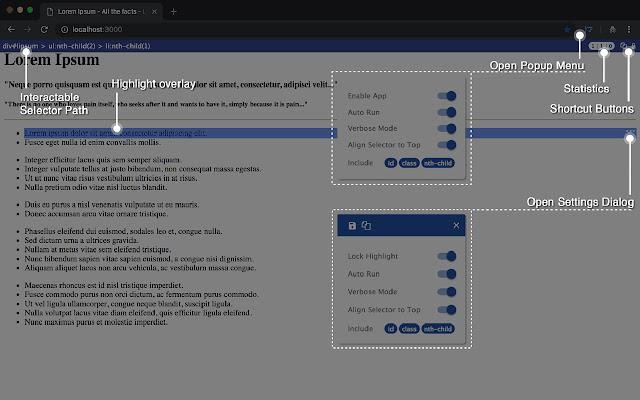
CSS Selector is a Google extension that allows you to interact with the selector to find relevant matches in the page within the viewport context.
This plugin shows you copiable selector path when you hover an element in the page without opening the devtool, highlights the target and any matches that fit the profile of the selector path.
The extension is useful in front-end development. End to end testing such as Selenium as well as data scraping where visually identifying a target, matches and getting the CSS selector are needed.
Although there is a free version yet for serious work you would require the advanced version. You can buy the advance version subscription here- https://github.com/pricing
Features:
CSS selector Capture Pro

8. Lipsum Generator
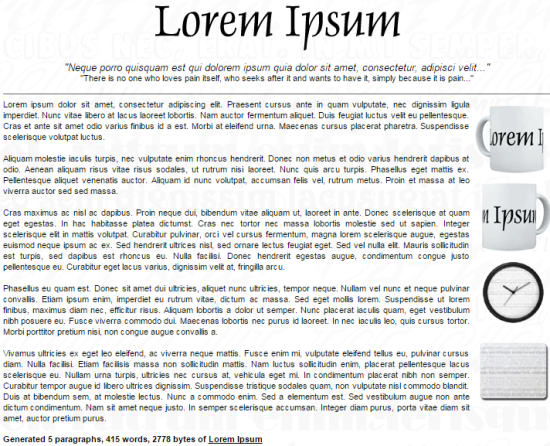
Lipsum Generator is a dummy text generator on the net. It is useful for developers who require filler text for mockups.
These are primarily of four types- words, sentences, paragraphs and list (HTML).
This extension works offline completely and does not collect any of your data. Settings in this extension will be synchronized with your browser’s account.
Features:
Lorem Ipsum Generator

9. Open Graph Checker
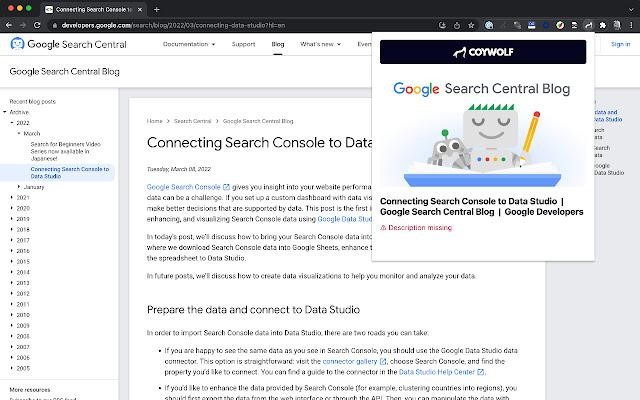
Open Graph Checker is a tool that is used to check and preview the social sharing details from a page’s Open Graph metadata.
Open Graph Checker is used for the social media to control the information that passes there through your website. With this free tool you can check Facebook OG tags that directly influences your site’s performance on Facebook. These tags help your information appear on social media in the form of objects.
The Open Graph Checker by Coywolf also makes it easy to check if a page has essential Open Graph metadata. If the necessary Open Graph metadata is given on the page the extension will display a preview of the image, title and description. The extension will further report if the image, title or description are missing.
You can buy your subscription here- https://sitechecker.pro/account/plans/
Open graph Checker

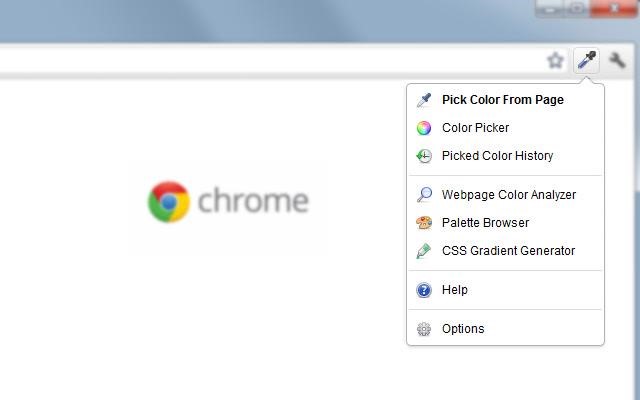
10. ColorZilla
ColorZilla is a Google Chrome and Mozilla extension that assists web developers and graphic designers with color related and other tasks.
ColorZilla allows getting a color reading from any point in the browser, quickly adjusting this color and pasting it into another program, such as photoshop.
ColorZilla is one of the most popular developer extensions with over five million downloads.
Features:
ColorZilla

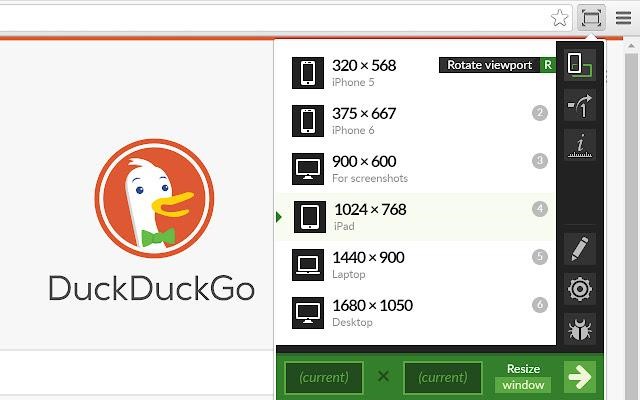
11. Window Resizer
Window Resizer is a helpful freeware add-on that lets you re-size and re-position current window to your desired value. This extension re-sizes the browser’s window to emulate various resolutions.
This is particularly useful for web designers and developers by helping them test their layouts on different browser resolutions. Moreover, the resolution list is customizable.
The extension also features customizable keyboard shortcuts.
Features:
Window Resizer

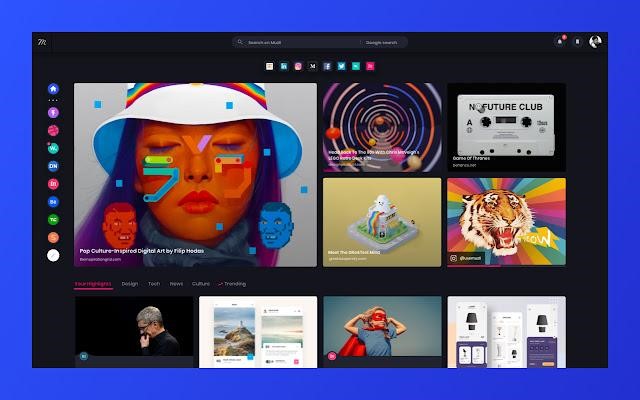
12. Muzli 2
Muzli 2 is a new-tab browser plugin and mobile app that instantly delivers relevant design stories and ideas that inspire.
Muzli 2 offers the latest designs, UI, UX and interactive news and shots from around the web.
Muzli will replace your default tab and will become your home page, so that you don’t miss anything.
Muzli offers over 120 other feed syndications to choose from.
Muzli 2

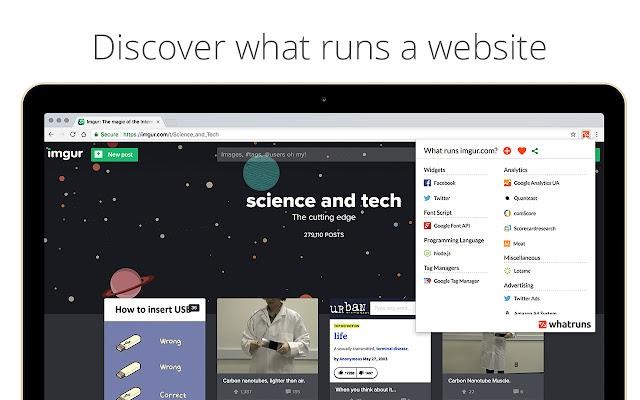
13. WhatRuns
WhatRuns is an advanced browser extension that helps you identify web technologies used on any website.
WhatRuns extension helps you detects almost everything that runs a website – frameworks, web technologies, CMSs (and its plugins), themes and fonts among others and also detects new and upcoming tools and services.
You also get notified when new technologies are used or remove existing ones.
WhatRuns is less heavy on your browser, has a better detection accuracy and recognize even the latest technologies and plugins compared to other extensions such as Wappalyzer, BuiltWith, Datanyze and Ghostery.
WhatRuns

14. PerfectPixel by WellDoneCode
PerfectPixel by WellDoneCode is an extension that helps develop websites.
PerfectPixel allows developers and markup designers to put a semi-transparent image overlay over the top of the developed HTML and perform pixel perfect comparison between them.
This extension is AD supported. Ads are injected into extension panel only, no any injections into websites.
Features:
PerfectPixel
![]()
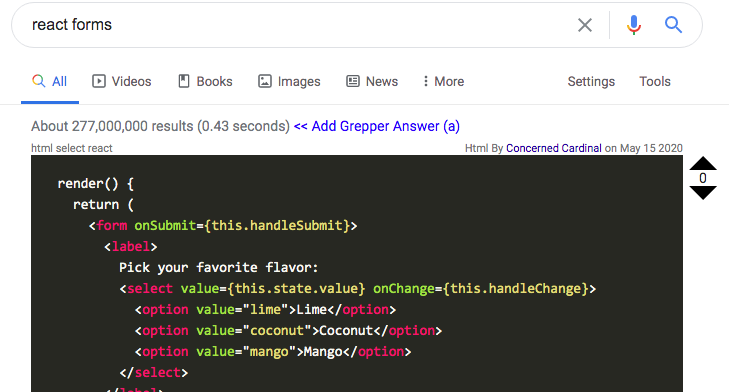
15. Grepper
Grepper is a Chrome extension that is a query & answer system design for developers and programmers to find answers in Google search feed. It is created to simplify a programmer’s work.
The Grepper extension shows snap code examples around the web, which you can use in your own project.
Grepper encourages the participation of developers and programmer community by giving valuable feedback about Grepper and also add answers, up-vote and update other user answers also, that way Grepper can keep evolving.
Grepper is free for all, and you don’t need to spend a single penny on it.
Grepper Extension

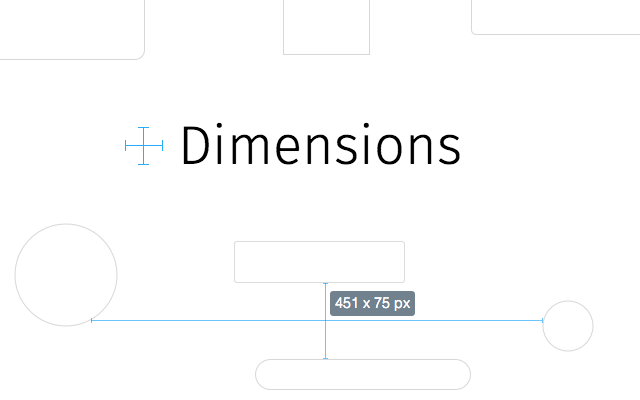
16. Dimensions
Dimensions is a Tool for designers to measure screen dimensions.
Dimension is a Google Chrome extension that measures the dimensions from your mouse pointer up/down and left/right until it hits a border. Thus it is perfect to measure distance between elements on a website. However, it does not work with images as the colors change a lot.
Dimension measures between elements such as images, videos, gifs, texts and icons. You casn even measure everything you see in the browser.
You can start and stop dimensions with ALT + D keyboard shortcut.
Dimensions is Open Source and hosted on Github. You can pin it to Firefox by clicking here- https://github.com/mrflix/dimensions
Dimensions

17. VisBug
VisBug is an open-source browser design tool built with JavaScript: a FireBug for designers by Google Chrome Labs and Adam Argyle.
VisBug is currently available as a Chrome extension that can be installed from the main Chrome Web Store.
After installing the extension, you have to press ALT+SHIFT+D to start it. The extension is only useful for editing already-made websites or templates. It cannot build a web page from scratch.
VisBug’s main interface is a toolbar on the left side of a screen. You can use these toolbar controls to move page elements, edit text, create sticky page elements, change text colors, change an image hue , brightness and saturation.
Visbug offers you an option to save the new HTML code in a separate file using a simple button, rather than just check the source codes by pressing CTRL + U and then copying the codes.
Features:
VisBug

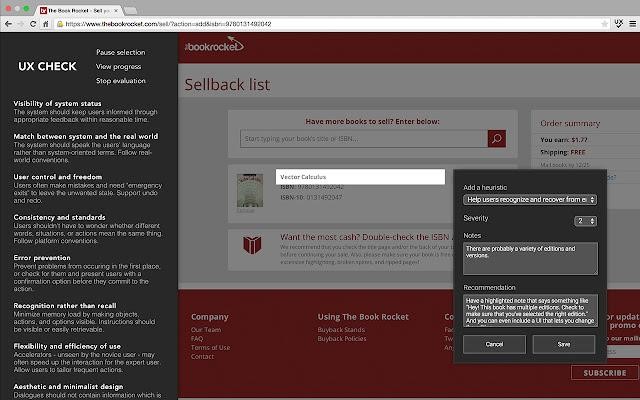
18. UX Check
UX Check is a Chrome extension that helps you identify usability issues through a heuristic evaluation.
The extension will open up Nielsen’s ten heuristics in a side panel next to your website. When you click on an element that does not comply with a heuristic, you can add notes, and a screenshot will be saved. In the end, you can export everything to a docx so that you can share them with your team.
As a developer or designer, you should regard heuristic evaluations as an inexpensive sanity test to easily identify potential problems. Extensively go through your website and take a note of any UI elements that break any of Nielsen’s 10 heuristics.
UX Check

19. Amino: CSS Editor
Amino is a free browser extension that lets you write and apply custom CSS to any website, allowing you to customize colors, fonts, page layout and more.
Amino is a live CSS editor that stores your custom CSS in the cloud and lets you write and apply custom CSS to any website, allowing you to permanently customize your experience of any site you want.
Amino helps you write CSS faster with autocomplete, and our inspect tool will help you easily locate the elements on the page you want to style. With our Live Edit mode, you can see your changes applied simultaneously as you compose CSS in the editor.
Features:
Amino has a free version but you must check out the Amino Pro to unlock all features. You can buy your Amino Pro subscription here- https://aminoeditor.com/pro
Amino: CSS Editor

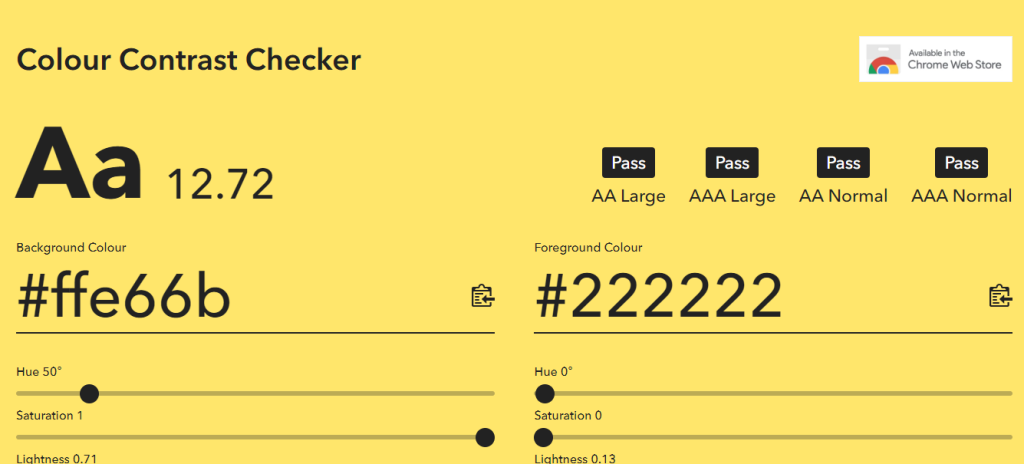
20. Colour Contrast Checker
Colour Contrast Checker is a free colour contrast checker tool that allows you to easily determine the contrast between different colour combinations and also pick colours on the page by simply using an eyedrop tool.
Colour Contrast Checker enables you to optimize your content–including text and visual elements–for individuals with vision disabilities like color-blindness and low-vision impairments.
Colour Cntrast also lets you save your colour combination (Maximum of 6) that you have entered and share the colours by clicking the share button on the top right of the app. You can also copy the hex code values that you have entered to your clipboard.
You can also view the webpage version at- https://colourcontrast.cc/
Features:
Colour Contrast Checker

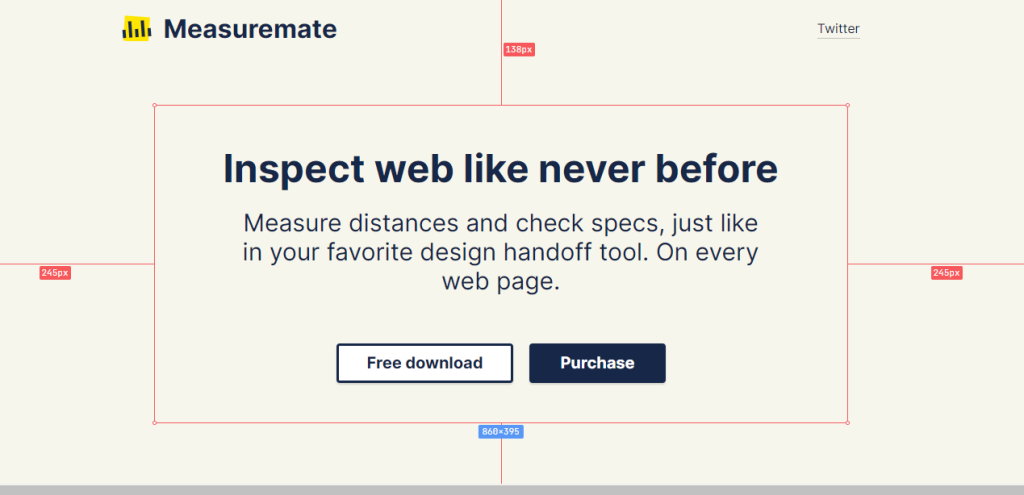
21. Measuremate
Measuremate is the ultimate tool for measuring distance between elements on webpages. It lets you just select the element and then check all the distances to any other element. You can select the whole element or only the content box.
Unlike the other extensions Measuremate will not interfere with any webpage you visit unless you click the Measuremate icon.
After installation click the icon to activate. Put the mouse cursor over a document, select the anchor element and move the cursor to any other element.
You can also send feedback about the tool, here- support@measuremate.xyz
Measuremate

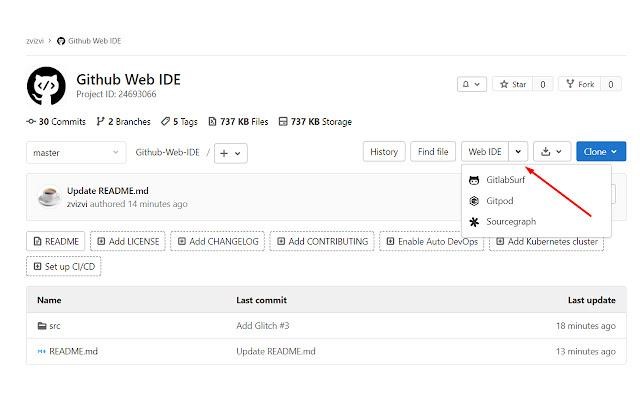
22. GitHub Web IDE
GitHub Web IDE is an extension that adds to any GitHub repository a new drop-down menu which offers links to a number of online services that allow viewing the source code of the repository in an IDE like interface.
You can buy your advanced version subscription here- https://github.com/pricing
Github Web IDE

23. Edit Website Extension
Edit Website Extension is an extension that lets you edit live website text by just clicking onto the extension.
It is easy to use as you just need to install the extension. After that go to any website- then click on to the extension- start editing texts in the website like h1 tags or p tags or any tags- click on that extension again to close edit mode and you are done.
Edit Website Extension

24. Black-shrimp
Black-shrimp is an open-source eyedropper extension for chrome. It lets you pick, save and organize color swatches and export them in Adobe Swatch Exchange files to import in photoshop, illustrator and Indesign.
ALT + B is the default short-cut to open Black shrimp after you have installed the extension. You can also change it by browsing into- chrome://extensions/shortcuts
Some keyboard Shortcuts for the extension are-
Features:
Black-shrimp

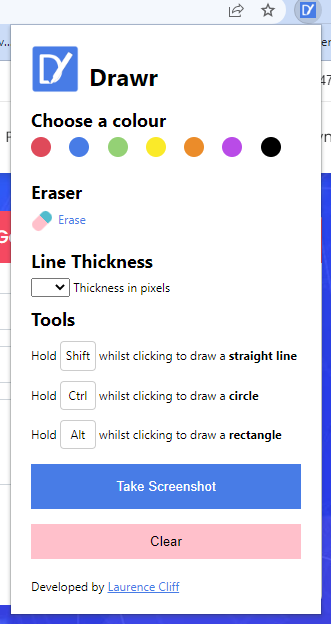
25. DrawR
DrawR is an extension that allows you to draw on the current webpage, pick the line colour and thickness and thickness and take a cropped screenshot.
DrawR allows you to draw on the current web page, pick the line colour and thickness and take a screenshot. You can also choose to draw circles. Rectangle, and straight lines. The screenshots are automatically downloaded in the browser.
Click to draw freehand.
Hold SHIFT while clicking to draw a straight line.
Hold CTRL while clicking to draw a circle.
Hold ALT when clicking to draw a rectangle.
Some of the keyboard shortcuts-
DrawR

26. Volley
Volley is a chrome extension tool that lets you give fast, easy feedback on any website and even staging sites.
Volley prompts you to create a project, invite your team and use the chrome extension to start annotating your website. Your notes are sent to an easy-to-use collaborative workspace where your entire team can review and resolve the notes with ease.
Volley is popular among web designers, developers, and digital product managers who want to streamline design reviews for faster launches.
Features;
You can buy your Volley subscription here- https://meetvolley.com/pricing/
Volley

27. DataMask
DataMask is a chrome developer tools that masks sensitive data in screenshots. You can also take full-page screenshots and export them to PNG/JPEG/WEBP using an online screenshot editor.
DataMask extension helps to blur images, scramble text and take website screenshots. DataMask opens screenshots in the online editor by default where additional editing can be performed: draw, text blackout and reduce screenshot file size.
DataMask is a great fit for personal, support and editorial use. DataMask can help to make screenshots for news articles, video reports, graphic assets and support tickets.
Features:
Paid Features:
You can buy the paid version of DataMask here- https://datamask.tech/#pricing
DataMask

28. Fix translation
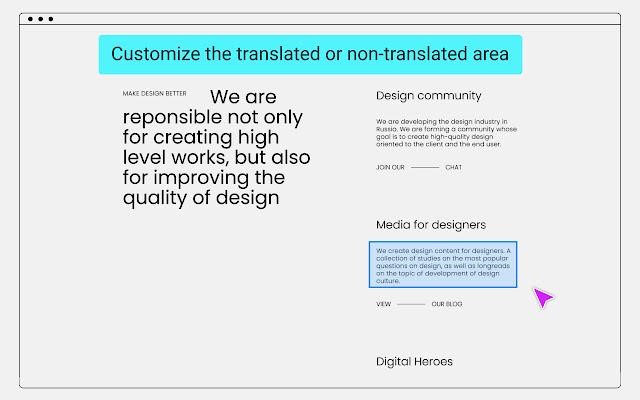
Fix translation is a chrome developer tools extension that controls Google Translate areas and customize translation or non-translation areas.
Google translate usually translates all content, but sometimes parts of the content such as code, terminology and name among others does not need translation. Fix Translation addresses those problems.
Data is preserved and never lost as the data is automatically kept in sync with Chrome.
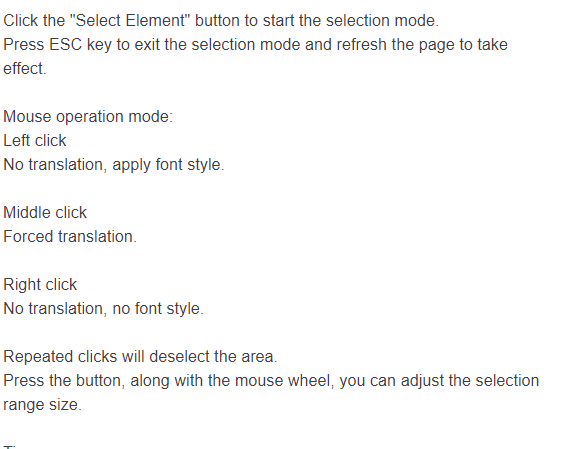
How to use Fix translation

Fix translation

29. ChroPath
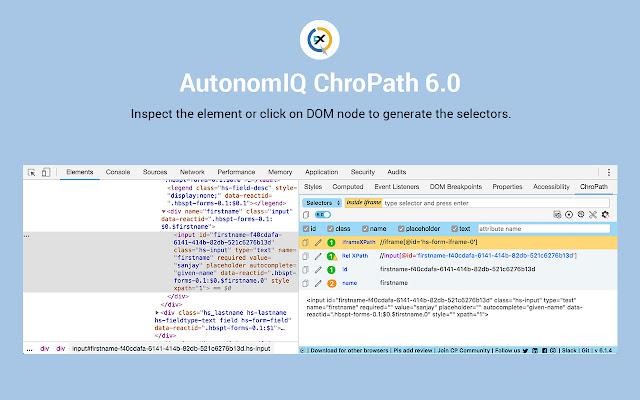
ChroPath is a Chrome developer tools that lets you edit, inspect and generate XPath and CSS selectors. ChroPath also makes it easy for us to write, edit, extract and evaluate XPath and CSS queries on any webpage and saves at least 40-50% manual effort in automation script writing.
ChroPath is one of the highest rated (4.6+) XPath tools and also helps in debugging on UI elements. Most Software companies utilize this extension from Google for testing and bringing up issues related to layers and UI/UX testing.
Features:
ChroPath is a free XPath tool for all developers.
ChroPath

Zencast Media LLC has listed the best chrome developer tools or extensions that can simplify the work of all developers. This list can also be beneficial for upcoming developers who are currently learning their crafts and can explore new possibilities through these tools-extensions.
WHAT EVERYONE'S TALKING ABOUT